There are several ways to create objects in JavaScript. This article will introduce you one by one, factory mode, constructor mode, prototype mode, dynamic prototype mode, combined use of constructor mode and prototype mode.
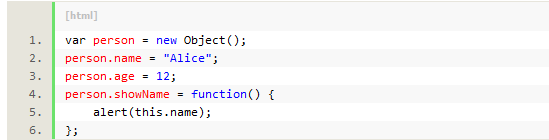
The traditional way to create objects:1, create an instance of Object

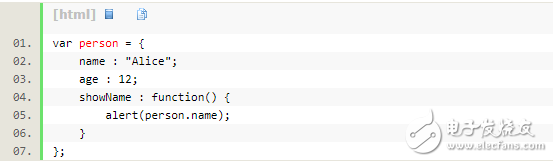
2, the object literal form creates a single object

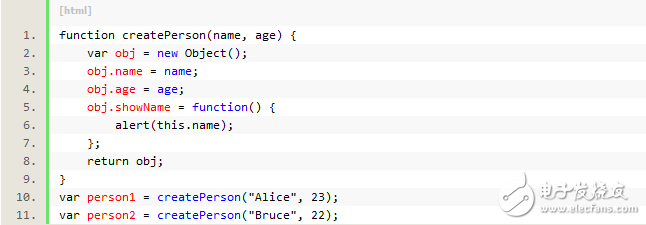
1, factory mode
Although both Object constructors and object literals can be used to create a single object, this approach has the obvious disadvantage of creating a lot of objects using the same interface, which produces a lot of duplicate code. To solve this problem, start using the factory mode.

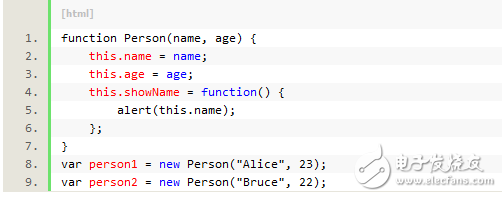
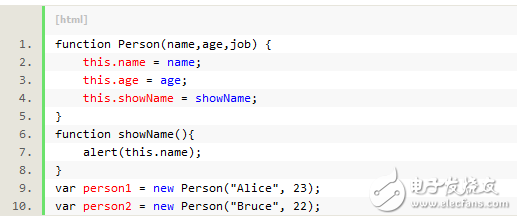
2, constructor mode
Although the factory pattern solves the problem of creating multiple similar objects, it does not solve the problem of object recognition (that is, it does not know the type of the object). Therefore, the constructor pattern appears again. The custom constructor means that it can be used in the future. The instances are identified as a specific type. This is where the constructor pattern outperforms the factory pattern.

The constructor pattern differs from the factory pattern in that: 1) the object is not explicitly created; 2) the property and method are directly assigned to the this object; and 3) there is no return statement.
The problem with constructors: each method has to be recreated on each instance. Since the functions in JavaScript are objects, each time a function is defined, a Funtion object is instantiated. Therefore, each instance created using the constructor has a method named showName(), but these methods are not the same Function. Example. Functions of the same name on different instances are not equal, so person1.showName == person2.showName returns false.
This problem can be solved by moving the function definition outside of the constructor, as follows:

Although this solves the problem of creating multiple methods, it has a new problem:
(1) The function defined in the global scope can only be called by an object, which makes the global domain name unrealistic.
(2) If the object needs to define a lot of methods, then you need to define a lot of global functions, then there is no encapsulation.
These problems can be solved by using the prototype mode.
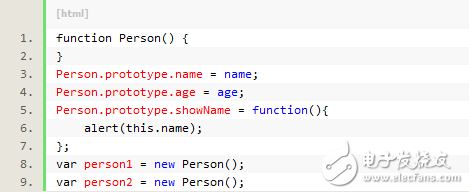
3, prototype mode
Each function takes a prototype prototype property and is a pointer to an object.
The advantage of using prototype objects is that all object instances can share the properties and methods they contain. That is, you don't have to define the information of the object instance in the constructor, you can add it directly to the prototype object.

New objects created using prototype mode have the same properties and methods. Unlike the constructor pattern, these properties and methods of the new object are shared by all objects. This causes all instances to have the same property value by default, so person1.showName == person2.showName returns true.
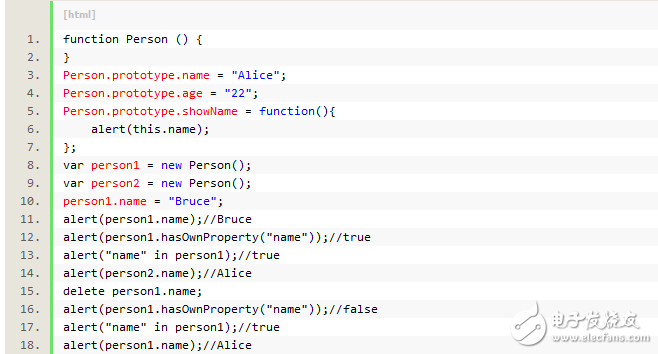
A search method that reads an attribute of an object:
1) First search in the instance, if the specified attribute is found, return the value of the attribute.
2) Otherwise continue to search for the prototype object pointed to by the pointer.
Use the delete instance name. The attribute name can delete an attribute of the instance.
Use the hasOwnProperty() method to determine if an attribute exists in an instance or in a prototype. Returns true only if the given property exists in the instance.
The in operator returns true when an object is able to access a given property, whether it exists in the instance or in the prototype.
Using the hasOwnProperty() method and the in operator at the same time, you can determine whether the property exists in the object or in the prototype.

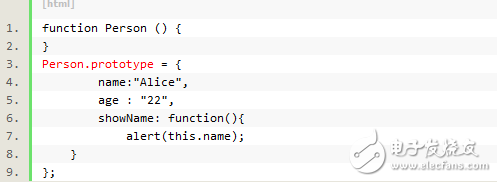
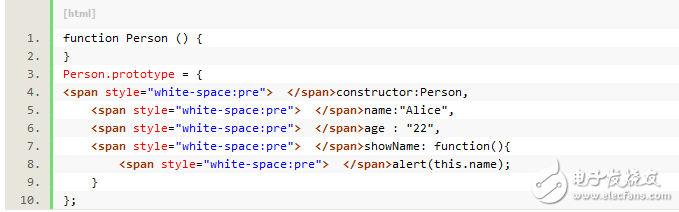
Prototype mode Simpler syntax: Create a prototype object with an object literal that contains all the properties and methods.

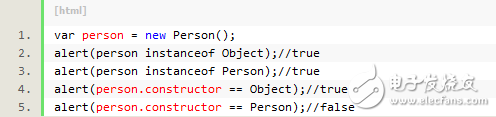
Creating object objects with object literals has the same result, except that the constructor property no longer points to Person. This is because the default prototype object has been completely rewritten, so the constructor property becomes the constructor property of the new object, pointing to the Object constructor but not to the Person function. At this point, the instanceof operator can still return the correct result but the type of the object cannot be determined by the constructor.

If the value of constuctor is important, you can deliberately set it back to the appropriate value.

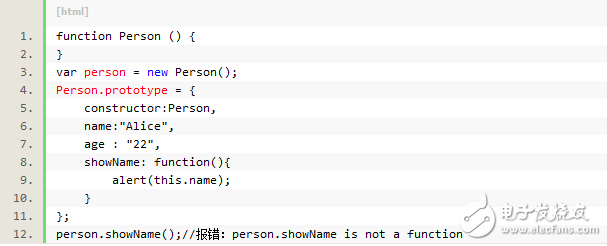
Rewriting the prototype object cuts off the connection between the existing prototype and any previously existing object instances, and the object instance still references the original prototype.

4, combined use of constructor mode and prototype mode
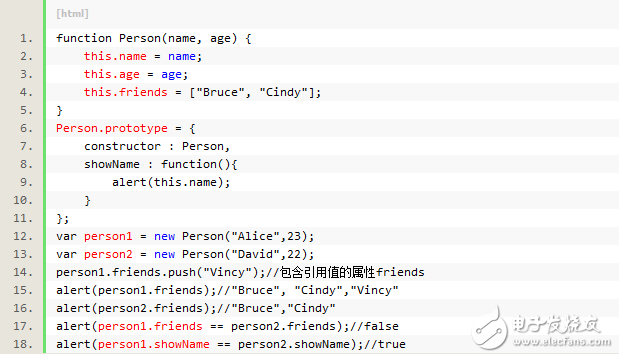
The problem with prototype objects: The biggest problem is caused by shared properties. All the properties in the prototype are shared by the instance, which is suitable for functions. It is also true for those properties that contain basic values, because you can hide the corresponding properties in the prototype by adding the same-named property to the instance. However, for an attribute that contains a reference value, the problem is more prominent. Modifying the attribute of the reference type of an instance also affects the attribute of the other instance through the prototype.
The most common way to create a custom type is to combine a constructor pattern with a prototype pattern, a constructor pattern for defining instance properties, and a prototype pattern for defining methods and shared properties.

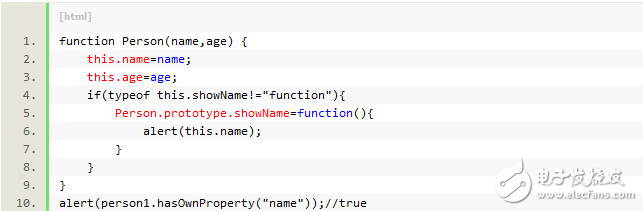
5, dynamic prototype mode
The dynamic prototyping model encapsulates all the information in the constructor, while maintaining the prototype and the advantages of using both constructors and prototypes.
You can decide if you need to initialize the prototype by checking if a method that should exist is valid.
For example, it will only be added to the prototype if the showName() method does not exist. This code will only be executed when the constructor is called for the first time.

Telecom T Series Lead Acid Battery
Custom Lead Acid Battery,Telecom T Series Lead Acid Battery,2V 300Ah Battery,Valve Regulated Sealed Battery
Wolong Electric Group Zhejiang Dengta Power Source Co.,Ltd , https://www.wldtbattery.com